こんにちは。
2018年度新卒でプロマッチングユニットのエンジニアとして入社した宮崎です。
今更ながら5月にOJT研修で開発した、社内の蔵書管理システムについて書いていきます。

開発した蔵書管理システムについて
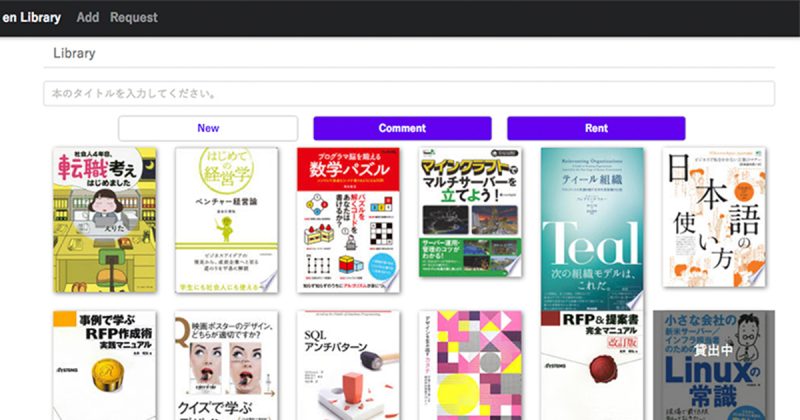
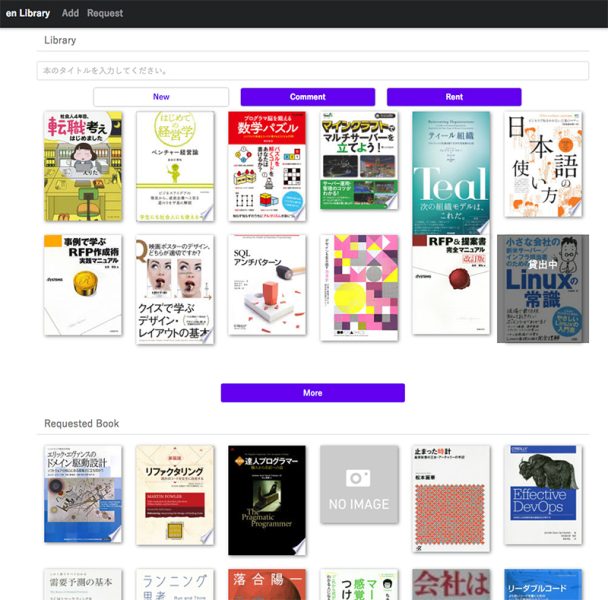
まずは蔵書管理システムの作ったシステムの概要について。
現在、エンファクトリー の社内には多種多様な約200冊の本がありますが、
全く管理されておらず
- 誰が借りているのか?
- どんな本があるのか?
などほとんどわかっていない状態でした。
そのため、今回OJT研修も兼ねて僕たち新卒3期生が開発をすることになりました。
続いて開発した内容についてですが、
特にユニークな機能があるわけでもなく、
いたって普通の機能のみの以下4つが大きな機能となります。
- 貸出管理
- 新しい本のリクエスト(投票により、新しい本の選定)
- 本の追加
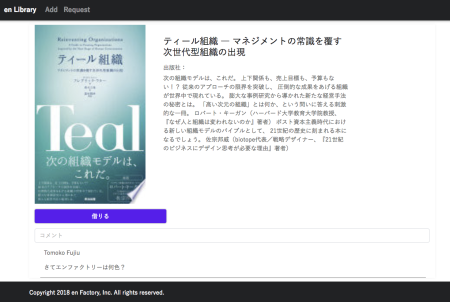
- 本のレビューコメント
(UI/UXは何も考えず作ったので見にくくて申し訳ありません…
また社員の皆さま使いにくくて申し訳ありません…)
本の追加やリクエストについてはGoogle Books APIから本の情報を取得し、
表示、そしてデータベースへ保存するようにしています。

OJT体制・開発スケジュール
主に新卒1期生のエンジニアお二方が僕たちのメンターとして指導してくださいました。
OJTの具体的な内容は
- 週に2回のメンターとの進捗状況共有
- 随時、疑問点の質問
- 随時、社内エンジニア全員によるコードレビュー
さらに、他の業務を振られないようにもしてくださいました。
5/11~5/31までOJTの一環として
3期生が蔵書管理システムを構築します。暖かく見守ってあげてください!
そして皆様にお願いです!
集中して開発に専念してもらいたいので、
この期間は3期生にタスクを割り振らないでください。
全て松島・田中に割り振ってください。ご協力よろしくお願いいたします。
おかげさまでこれ以上ない良い環境の中、開発を進めることができました。
ありがとうございました!
次にざっくりとしたスケジュールについてです。
| 1週目 | 2週目 | 3週目 |
|
・要件定義 ・設計 ・ローカル環境構築 |
・CakePHPでAPI開発 ・vue.jsでフロント部分開発 |
・本番環境構築 ・SSL対応 ・バグ修正 |
小林くんがバックエンド、僕がフロントエンドを担当し、開発を進めていきました。
OJT研修を通しての感想
良くも悪くも3週間というタイトなスケージュールで、
かつ比較的自由に開発させていただきました。
そのおかげもあり、「要件定義・設計の甘さ」、
「工数見積もりの難しさ」を認識することができました。
自分たちなりに「こうしたらいいんじゃないか?」と
考えたからこそ気づけた点だと思います。
また、4月では与えられたタスクをこなすだけだったのですが、
今回全て自分たちで行ったことでチームの開発フローを
一通り身に付けることができました。
今後の課題は山ほどありますが、直近の課題は
- 保守性のあるコードを書く。
- 工数を意識した開発。
です!
最後に、
社員の皆さまご協力ありがとうございました!

写真左が一緒にOJT研修した、同期の小林くん。