こんにちは。デザイナーの中道です。
そろそろ花粉の季節ですね。
ここ数年、自分は花粉症なんだ・・・と、
その事実を認めたくなくて足掻いておりましたが、そろそろ限界のようです。
花粉症初心者にやさしい、「コレなら効く!」という対策がありましたら是非教えてください。
A/Bテスト、はじめてみます
私の所属しているショッピングユニットでは、
現在、STYLE STORE、COCOMOと、
複数のECサイトを運営しています。
今年の運営施策の一つとして、ずっと担当が不在で動いていなかった、
A/Bテストを再開することとなりました。
昨年末の帰省直前に、副社長から渡されたのがこの一冊。
「これ読んでください!」と、さもラブレターかのように手渡されましたが、
その実態は、そこそこ分厚い課題図書でした。
実はカンタン?!A/Bテストとは?
そもそも「A/Bテストって?」という方もおられるかと思いますので、
簡単にお話すると・・・
2パターン、もしくはそれ以上のWebページやクリエイティブ(バナーなど)を用意し、
ユーザーに実際に使ってもらって、効果を比較する実験方法を指します。
デザインや要素、レイアウト、ページ間の導線をユーザーにとってより良いものに、
そして、より高い効果を得られるよう最適化する手段です。
言葉にすると何だか難しそうな気もしますが、
ページ全体をガラッと変えてしまうのではなく、
「ボタンのサイズを変える」「見出しの色を変える」「文言を変える」など、
ちょっとした箇所からでも始めることができます。
そんな些細な部分の変更だけで、
大きな違いが出て来るのが「A/Bテスト」ですので、
小さいからと言って中々侮れません。
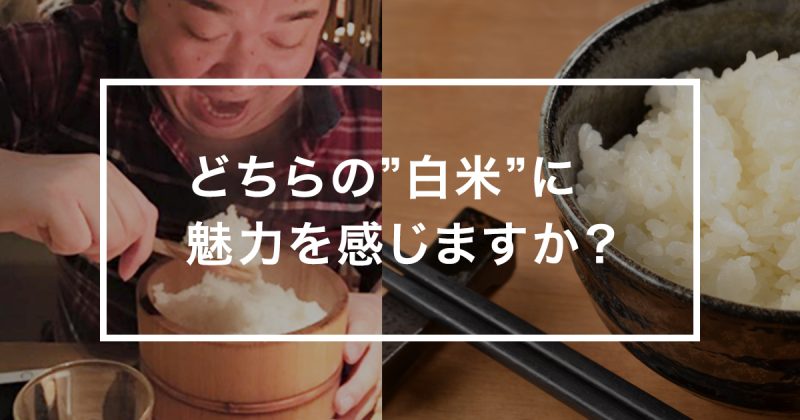
例えばこちら。
Q. どちらの白米に魅力を感じますか?
佇まいはBの方が美しいように思いますが、
Aの方が「白米」だけでもイケるくらい米が美味い・・・という感じが伝わり、
心がときめきませんでしょうか?
ただ、「心がときめく」のは私自身の主観なので、
他の方にとってはそうでないかもしれません。
そんな自分の思い込みが正しいのか否かを判断し、
客観的な指標として表すのに有効です。
A/Bテストを実際にやってみるには・・・
A/Bテストは、ツールを使わずとも実施はできます。
ただ、正確なデータを用いて事後検証するのには、
ツールを導入するのが効率的で継続的に行うには有用ではないでしょうか。
そもそも他の業務と兼任で、時間があまり割けない!というのならなおさらですよね。
今回、これ使ってみようよ!とチーム内で上がったのが下記の2つのツールです。
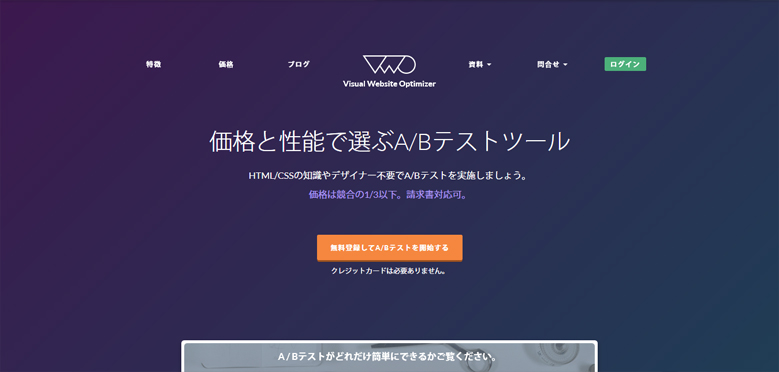
1. Visual Website Optimizer(ビジュアル ウェブサイト オプティマイザー)
A/Bテストツールとしては比較的有名どころではないでしょうか。
国内外問わず導入している企業が多く、HTML/CSSが分からなくても、
パワーポイントを編集する感覚で使えるのが特徴です。
2. KARTE(カルテ)
「ウェブ”接客”を可能にする」という打ち出しからも分かるように、
ECサイトに向けたA/Bテストツールです。
日本のサービスで、サポートが手厚いのも嬉しいですね。
大手の企業も多く利用しているようです。
どちらを使うか、もしくはもっと別のツールにするのかで現在議論中です。
他にも、こんなツールがあります。
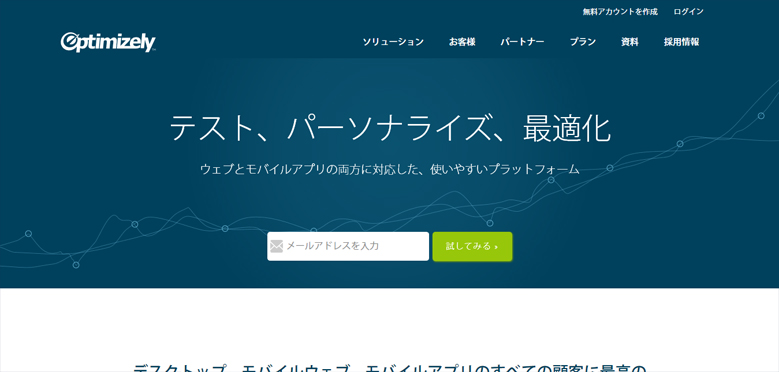
3. Optimizely(オプティマイゼリー)
世界シェアNo.1のA/Bテストツールです。
国内外問わず導入している企業が多く、
Webサイトだけではなく、アプリのテストにも有効です。
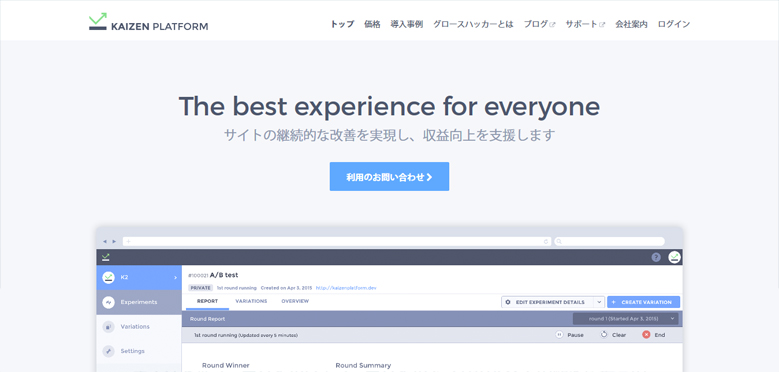
4.Kaizen Platform(カイゼン プラットフォーム)
日本生まれのサービスで、国内を中心に大規模サイトで導入されているようです。
A/Bテスト案をクラウドソーシングでグロースハッカーから提案してもらうことも可能で、
変更案を自分で制作する手間が省けるのが大きなポイントです。
サイトの規模や、担当者のスキルや人員にもよって、
使い勝手の良いツールは異なると思います。
お試し期間を設けているサービスも多いので、
一度、実際に使ってみてから導入を検討するのも方法ではないでしょうか。
いづれ、ツールを使って改善をしてみた結果をご報告できればと思います。
同じような立場の方の参考になれば幸いです。